Version 1
Original: https://www.drweb.de/responsive-navigation-css-dropdown-menue/
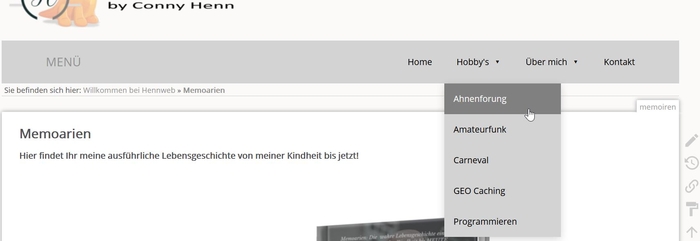
Responsive Dropdown Menü angepasst für DokuWiki.
Ich habe alles in eine Datei geschrieben. Natürlich ist es sinnvoller CSS, JS und HTML zu trennen.
Die Datei header_menu.html in das Verzeichnis /conf kopieren.
Bei dieser Version ist jQuery über CDN eingebunden. Da diese Server sich im Ausland befinden würde ich wegen DSGVO die Datei local einbinden.
- header_menu.html
<!-- mit CDN <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script> --> <script src="lib/scripts/jquery/jquery.min.js"></script> <style> div.breadcrumbs { border-top:0 !important; margin-bottom: 1.6em !important; } @charset "UTF-8"; .xnavi { height: 70px; background: lightgray; } .xnavi .brand { position: absolute; padding-left: 20px; float: left; line-height: 70px; text-transform: uppercase; font-size: 1.4em; } .xnavi .brand a, .xnavi .brand a:visited { color: #ffffff; text-decoration: none; } .xnavi .nav-container { max-width: 1000px; margin: 0 auto; } .xnavi nav { float: right; } .xnavi nav ul { list-style: none; margin: 0; padding: 0; } .xnavi nav ul li { float: left; position: relative; } .xnavi nav ul li a, .xnavi nav ul li a:visited { display: block; padding: 0 20px; line-height: 70px; background: lightgray !important; color: black !important; text-decoration: none; } .xnavi nav li { margin:0;} .xnavi nav ul li a:hover, .xnavi nav ul li a:visited:hover { background: gray !important; color: #ffffff !important; text-decoration: none !important; } .xnavi nav ul li a:not(:only-child):after, .xnavi nav ul li a:visited:not(:only-child):after { padding-left: 4px; content: " ▾"; } .xnavi nav ul li ul li { min-width: 190px; } .xnavi nav ul li ul li a { padding: 15px; line-height: 20px; } .xnavi .nav-dropdown { position: absolute; display: none; z-index: 1; box-shadow: 0 3px 12px rgba(0, 0, 0, 0.15); } /* Mobile navigation */ .xnavi .nav-mobile { display: none; position: absolute; top: 0; right: 0; background: lightgray; height: 70px; width: 70px; } @media only screen and (max-width: 798px) { .xnavi .nav-mobile { display: block; } .xnavi nav { width: 100%; padding: 70px 0 15px; } .xnavi nav ul { display: none; } .xnavi nav ul li { float: none; } .xnavi nav ul li a { padding: 15px; line-height: 20px; } .xnavi nav ul li ul li a { padding-left: 30px; } .nav-dropdown { position: static; } } @media screen and (min-width: 799px) { .xnavi .nav-list { display: block !important; } } /* aktive Submenu */ .nav-list a:active, .nav-list a:focus { text-decoration: none ; } .xnavi #nav-toggle { position: absolute; left: 18px; top: 22px; cursor: pointer; padding: 10px 35px 16px 0px; } .xnavi #nav-toggle span, .xnavi #nav-toggle span:before, .xnavi #nav-toggle span:after { cursor: pointer; border-radius: 1px; height: 5px; width: 35px; background: #ffffff; position: absolute; display: block; content: ""; transition: all 10ms ease-in-out; } .xnavi #nav-toggle span:before { top: -10px; } .xnavi #nav-toggle span:after { bottom: -10px; } .xnavi #nav-toggle.active span { background-color: transparent; text-decoration: none !important; } .xnavi #nav-toggle.active span:before, .xnavi #nav-toggle.active span:after { top: 0; } .xnavi #nav-toggle.active span:before { transform: rotate(45deg); } .xnavi #nav-toggle.active span:after { transform: rotate(-45deg); } .xnavi article { max-width: 1000px; margin: 0 auto; padding: 10px; } </style> <script> (function($) { // Begin jQuery $(function() { // DOM ready // If a link has a dropdown, add sub menu toggle. $('nav ul li a:not(:only-child)').click(function(e) { $(this).siblings('.nav-dropdown').toggle(); // Close one dropdown when selecting another $('.nav-dropdown').not($(this).siblings()).hide(); e.stopPropagation(); }); // Clicking away from dropdown will remove the dropdown class $('html').click(function() { $('.nav-dropdown').hide(); }); // Toggle open and close nav styles on click $('#nav-toggle').click(function() { $('nav ul').slideToggle(); }); // Hamburger to X toggle $('#nav-toggle').on('click', function() { this.classList.toggle('active'); }); }); // end DOM ready })(jQuery); // end jQuery </script> <section class="xnavi"> <div class="nav-container"> <div class="brand"> <a >Menü</a> </div> <nav> <div class="nav-mobile"><a id="nav-toggle" href="#!"><span></span></a></div> <ul class="nav-list"> <li> <a href="/">Home</a> </li> <li> <a href="#!">Hobby's</a> <ul class="nav-dropdown"> <li><a href="doku.php?id=ahnenforschung">Ahnenforung</a></li> <li><a href="doku.php?id=amateurfunk">Amateurfunk</a></li> <li><a href="doku.php?id=carneval">Carneval</a></li> <li><a href="doku.php?id=geocacheing">GEO Caching</a></li> <li><a href="doku.php?id=programmieren">Programmieren</a></li> </ul> </li> <li> <a href="#!">Über mich</a> <ul class="nav-dropdown"> <li><a href="doku.php?id=ueber_mich">Allgemein</a></li> <li><a href="doku.php?id=transsexualitaet">Transsexualität</a></li> <li><a href="doku.php?id=memoiren">Memoarien</a></li> <li><a href="doku.php?id=sternzeichen">Sternzeichen</a></li> </ul> </li> <li><a href="doku.php?id=kontakt">Kontakt</a></li> </ul> </nav> </div> </section>
Es ist keine autom. Menüstruktur Erstellung. Ihr müsst die Menüpunkte mit der Hand anpassen.
Jetzt noch in DokuWiki einbinden
Die Datei /lib/tpl/dokuwiki/tpl_headler.html anpassen.
Dazu am Ende der Datei - aber vor <!– BREADRUMBS –> folgendes einfügen:
<div class="pad group" style="z-index: 1000; clear:both; content: ''; position:relative; ">
<?php tpl_includeFile('header_menu.html') ?>
<div>