Note Plugin
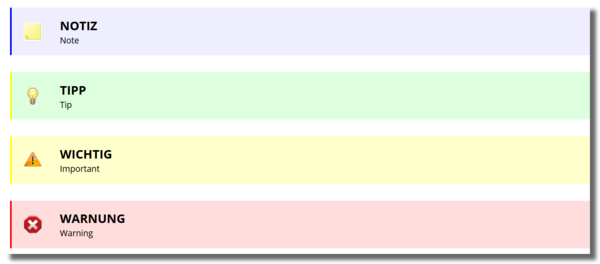
Note kann man etwas anpassen damit es aktueller aussieht.
Datei: lib/plugins/note/style.css
- style.css
.plugin_note { margin: 2em auto; max-width: 100%; min-height: 50px; text-align: justify; vertical-align: middle; border-collapse: collapse; padding: 15px 20px 15px 80px; background-position: 20px 50%; background-repeat: no-repeat; /* -moz-border-radius: 20px; */ /*-khtml-border-radius: 20px;*/ /* border-radius: 20px; */ color: black; overflow: hidden; } .plugin_note .li { color: black !important; } .noteclassic { /*border: 1px solid #99D;*/ background-color: #eeeeff; background-image: url(images/note.png); background-size: 30px; border-left: 3px solid blue; } .noteclassic::before { content: "NOTIZ"; font-size: 20px; font-weight: bold; clear: right; /* wird benötigt für eine Zeilenschaltung nach content */ display: block; /* wird benötigt um eine Zeilenschaltung nach content */ } .noteimportant { /*border: 1px solid #ff0;*/ background-color: #ffffcc; background-image: url(images/important.png); background-size: 30px; border-left: 3px solid yellow; } .noteimportant::before { content: "WICHTIG"; font-size: 20px; font-weight: bold; clear: right; display: block; } .notewarning { /*border: 1px solid #d99;*/ background-color: #ffdddd; background-image: url(images/warning.png); background-size: 30px; border-left: 3px solid red; } .notewarning::before { content: "WARNUNG"; font-size: 20px; font-weight: bold; clear: right; display: block; } .notetip { /*border: 1px solid #9d9;*/ background-color: #ddffdd; background-image: url(images/tip.png); background-size: 30px; border-left: 3px solid yellow; } .notetip::before { content: "TIPP"; font-size: 20px; font-weight: bold; clear: right; display: block; }