Dies ist eine alte Version des Dokuments!
Inhaltsverzeichnis
Schriften in CSS einbinden
Schriften sollten immer LOCAL auf dem WEBSpace gespeichert werden. Bei Verlinkungen z.B. bei Google Schriften ist die DSGVO nicht sicher gestellt.
Schriften von Google installieren
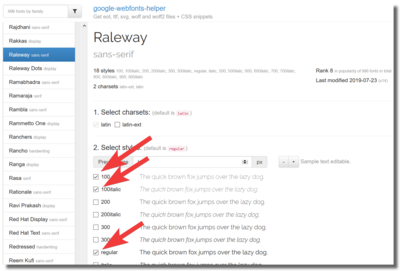
Auf folgende Seite sich die passende Schrift aussuchen:
https://google-webfonts-helper.herokuapp.com/fonts/raleway?subsets=latin
Die Schrift aussuchen und Arten welche man haben möchte selectieren

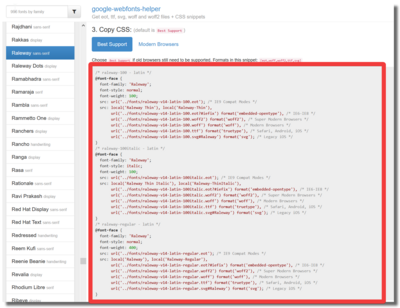
Weiter nach unten zu Punkt 3 scrollen und den CSS Content kopieren.
Dieser in die CSS vom Projekt rein kopieren. Dabei ist auf die Pfadangabe zu achten welche auch bei Punkt 3 am Ende korrigiert werden kann.

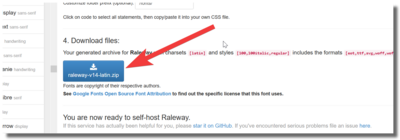
Weiter nach unten zu Punkt 4 scrollen und die gepackten Fonts herunter laden.

Die Datei entpacken und in das entsprechende Verzeichnis des Projekts kopieren.
font-weight
Die CSS Eigenschaft font-weight definiert die Dicke der Schrift. Einige Schriftarten sind jedoch nicht in allen Werten verfügbar und unterstützen bspw. nur die Werte normal und bold.
Syntax
Formal syntax: <font-weight-absolute> | bolder | lighter wobei <font-weight-absolute> = normal | bold | <number>
font-weight: normal font-weight: bold font-weight: lighter font-weight: bolder font-weight: 100 font-weight: 200 font-weight: 300 font-weight: 400 font-weight: 500 font-weight: 600 font-weight: 700 font-weight: 800 font-weight: 900 font-weight: inherit
